Brooklyn Dental - Enterprise Founding Designer
case study


To redesign Brooklyn Mint Dental’s patient intake experience and internal booking system to minimize lateness, reduce administrative bottlenecks, and ensure HIPAA-aligned intake forms are completed within a legally compliant time window—all without disrupting staff workflows
Company
Role
Founding Product Designer Freelancer
Key responsibilities


Brooklyn Mint Dental relied on a fragmented intake process:
01
Staff: Patient data was manually entered from paper forms, often delaying check-ins and disrupting care coordination.
02
Patients: Forms were only available upon arrival, leading to low pre-fill rates and increased waiting times
Inspired by military GPS vests, I designed Vestagogo—a Bluetooth-powered wearable that delivers navigational cues through vibration.

Critically, for legal and compliance reasons, all intake forms had to be filled out or updated within 24 hours of a patient’s appointment. Verbal or email forms completed in advance still required manual verification—posing a significant legal liability.
01
Must ensure form submission occurs within a tight 24-hour window.
02
Must sync with internal scheduling and track patient IDs.
03
Must remain accessible to patients with varying tech fluency.
Inspired by military GPS vests, I designed Vestagogo—a Bluetooth-powered wearable that delivers navigational cues through vibration.

この文章はデザインやレイアウトの確認のために使用される仮のテキストです。内容には特に意味はありませんが、文章の長さや構成を視覚的に確認する目的で作成されています。山川草木が静かに揺れるような風景を想像させる言葉ではなく、純粋にスペースを埋めるためのものであり、読み手に特定の情報を提供するものではありません。このテキストは必要に応じて繰り返し使用可能で、デザインの調整に役立ちます。
01
この文章はデザインやレイアウトの確認のために使用される仮のテキストです
02
この文章はデザインやレイアウトの確認のために使用される仮のテキストです
03
この文章はデザインやレイアウトの確認のために使用される仮のテキストです
Initially, we had a contact us button and this was the only clear way to make an appointment without calling or visiting in person.

We introduced a streamlined calendar-based scheduling interface paired with a personalized intake form workflow, automated through the existing internal system
01
Each appointment generates a secure token-based survey tied to the patient’s unique ID.
02
Patients receive a custom email or QR code to complete their intake digitally within the legal 24-hour compliance window.
03
Staff gain visibility through a new calendar dashboard—empowering them to review appointment forms in real time and anticipate additional documentation needs (e.g., consent, x-ray follow-up forms)
Inspired by military GPS vests, I designed Vestagogo—a Bluetooth-powered wearable that delivers navigational cues through vibration.

この文章はデザインやレイアウトの確認のために使用される仮のテキストです。内容には特に意味はありませんが、文章の長さや構成を視覚的に確認する目的で作成されています。山川草木が静かに揺れるような風景を想像させる言葉ではなく、純粋にスペースを埋めるためのものであり、読み手に特定の情報を提供するものではありません。このテキストは必要に応じて繰り返し使用可能で、デザインの調整に役立ちます。
01
この文章はデザインやレイアウトの確認のために使用される仮のテキストです
02
この文章はデザインやレイアウトの確認のために使用される仮のテキストです
03
この文章はデザインやレイアウトの確認のために使用される仮のテキストです
By applying embeds, Webflow.io, Figma, and a lil javascript on top of extensive user testing and wireframing, I made a few new webpages that would provide enterprise support for the starff as well as the clients. It was designed to be embeded into their current website interface to minimize learning conditions.

We introduced a streamlined calendar-based scheduling interface paired with a personalized intake form workflow, automated through the existing internal system
01
Each appointment generates a secure token-based survey tied to the patient’s unique ID.
02
Patients receive a custom email or QR code to complete their intake digitally within the legal 24-hour compliance window.
03
Staff gain visibility through a new calendar dashboard—empowering them to review appointment forms in real time and anticipate additional documentation needs (e.g., consent, x-ray follow-up forms)
Under normal circumstances (i.e., if I was an in house product designer for Brooklyn Mint Dental) I would focus on the ending points since a better "ending experience" is best for long term retention since good memories will lead to more conversations of long term customers then good beginnings.
But this project was short term I focused on making a little bit of improvement to each step of the flow rather then entirely remove friction from any specific pair of steps. i.e., rather then focus on redesigning 1 part of the whole app, I made a series of smaller, quicker, easy to implement changes

[Phone Call Booking]
↓
[Paper Form at Check-In]
↓
[Manual Search for Client]
↓
[Scan Form into System]
↓
[Doctor Reviews Info on Day-Of]
01
02
03
04
05
Inspired by military GPS vests, I designed Vestagogo—a Bluetooth-powered wearable that delivers navigational cues through vibration.

この文章はデザインやレイアウトの確認のために使用される仮のテキストです。内容には特に意味はありませんが、文章の長さや構成を視覚的に確認する目的で作成されています。山川草木が静かに揺れるような風景を想像させる言葉ではなく、純粋にスペースを埋めるためのものであり、読み手に特定の情報を提供するものではありません。このテキストは必要に応じて繰り返し使用可能で、デザインの調整に役立ちます。
01
この文章はデザインやレイアウトの確認のために使用される仮のテキストです
02
この文章はデザインやレイアウトの確認のために使用される仮のテキストです
03
この文章はデザインやレイアウトの確認のために使用される仮のテキストです
Originally, patients had 2 options: call to book the appointment or book the appointment with this form where the clinic would call the patient later.
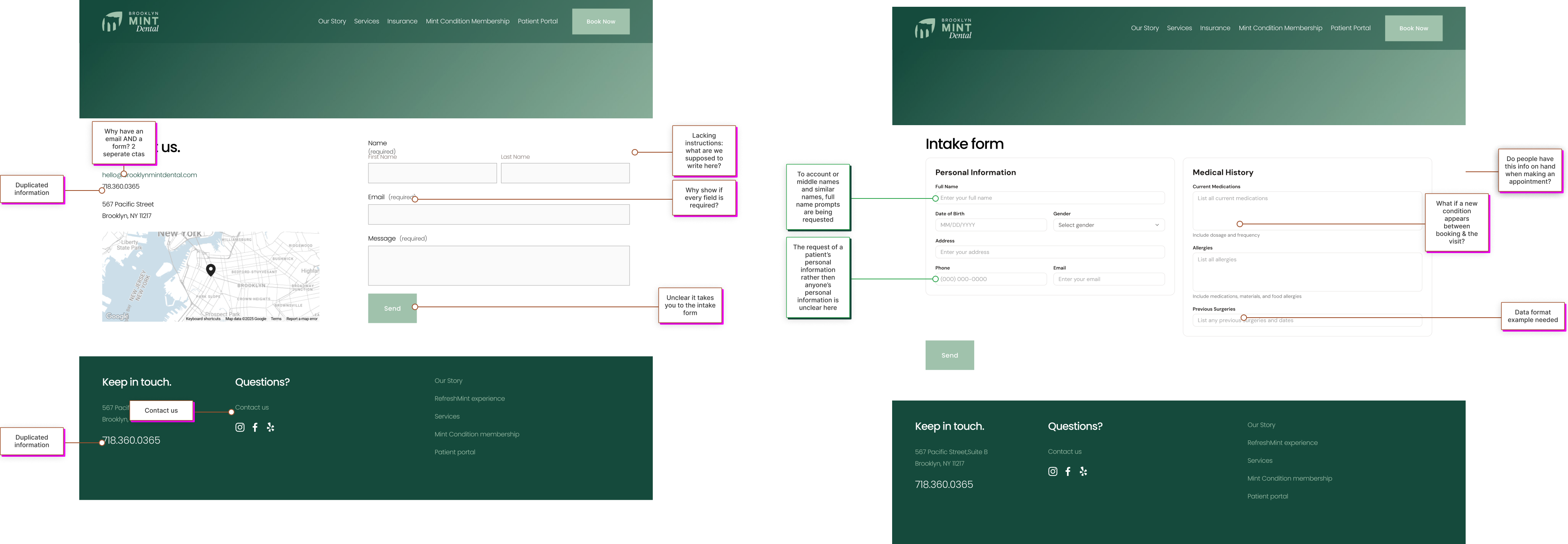
Both options demand quite a bit of friction of the patient as well as information that may not be initially know, Ifound their was an opprotunity to remove user frustrations while concurrently reducing the time it takes everyone to walk though the whole process
Look for what works well and what doesn't. Since the goal was to make something that fit in the current design system, the first step was to explore what parts of the current system were strong and which were weak. To make sure we solved our pain point though, we focused on just the ones that related with speed for this annotation.


この文章はデザインやレイアウトの確認のために使用される仮のテキストです。内容には特に意味はありませんが、文章の長さや構成を視覚的に確認する目的で作成されています。山川草木が静かに揺れるような風景を想像させる言葉ではなく、純粋にスペースを埋めるためのものであり、読み手に特定の情報を提供するものではありません。このテキストは必要に応じて繰り返し使用可能で、デザインの調整に役立ちます。
01
この文章はデザインやレイアウトの確認のために使用される仮のテキストです
02
この文章はデザインやレイアウトの確認のために使用される仮のテキストです
03
この文章はデザインやレイアウトの確認のために使用される仮のテキストです
Management didn't want to create many changes out of fear of issues like cost (hiring a developer to implement and maintain it) as well as time to learn(they wanted something that would be fast and effective for current patients and staff)
So I had to change the mind of management to believe a website embed would be able to change user experiences dramatically if I had enough time to build a full end to end platform for them.

[Phone Call Booking]
↓
[QR Code via website]
↓
[Patient Fills Typeform]
↓
[Data Saved to Google Sheet]
↓
[Employee Finds Record Manually]
01
02
03
04
05
Inspired by military GPS vests, I designed Vestagogo—a Bluetooth-powered wearable that delivers navigational cues through vibration.
It is accessed at the moment only in the clinic. The test that we began was simply to create a QR code that would take everyone specifically to the page to register and fill in their data.

The embed was a quick, virtually no time cost to implement, proof of concept solution that could instantly be added to the website. Its literally just a Typeform that is styled in Brooklyn Mint Dental's design system. The questions were broken down and spread across several steps.


この文章はデザインやレイアウトの確認のために使用される仮のテキストです。内容には特に意味はありませんが、文章の長さや構成を視覚的に確認する目的で作成されています。山川草木が静かに揺れるような風景を想像させる言葉ではなく、純粋にスペースを埋めるためのものであり、読み手に特定の情報を提供するものではありません。このテキストは必要に応じて繰り返し使用可能で、デザインの調整に役立ちます。
01
この文章はデザインやレイアウトの確認のために使用される仮のテキストです
02
この文章はデザインやレイアウトの確認のために使用される仮のテキストです
03
この文章はデザインやレイアウトの確認のために使用される仮のテキストです
I started off by collecting patient data with a voluntary survey for about 3 weeks and found a few common insights. This gave management the validation that an embed solution was worth the investment.

この文章はデザインやレイアウトの確認のために使用される仮のテキストです。内容には特に意味はありませんが、文章の長さや構成を視覚的に確認する目的で作成されています。山川草木が静かに揺れるような風景を想像させる言葉ではなく、純粋にスペースを埋めるためのものであり、読み手に特定の情報を提供するものではありません。このテキストは必要に応じて繰り返し使用可能で、デザインの調整に役立ちます。
01
この文章はデザインやレイアウトの確認のために使用される仮のテキストです
02
この文章はデザインやレイアウトの確認のために使用される仮のテキストです
03
この文章はデザインやレイアウトの確認のために使用される仮のテキストです
Not quite; the goal was to improve the speed of the check in process. This was meant to be done just to prove customers would prefer filling this out online vs in person and that it is doable to have it embeded into the Brooklyn Mint Dental website.

What are the design requirements that we must meet?
01
Patients must be able to complete the check in details on their own ( on their phone or a laptop )
02
The system must link directly to the website that they have so that employees won't need to learn much to access it.
Not quite; the goal was to improve the speed of the check in process. This was meant to be done just to prove customers would prefer filling this out online vs in person and that it is doable to have it embeded into the Brooklyn Mint Dental website.

What are the design requirements that we must meet?
01
Patients must be able to complete the check in details on their own ( on their phone or a laptop )
02
The system must link directly to the website that they have so that employees won't need to learn much to access it.
03
この文章はデザインやレイアウトの確認のために使用される仮のテキストです
After a few dozen mid fidelity mockups were made based on the insights from the survey and the affinity map, I found a handful of strong solutions that were easy to develop and maintaine.
First we need a dashboard to manage the answers to the forms shown above. And second, we need a easy to navigate form that is easy to access.

What are the design requirements that we must meet?
01
Patients must be able to complete the check in details on their own ( on their phone or a laptop )
02
The system must link directly to the website that they have so that employees won't need to learn much to access it.
03
この文章はデザインやレイアウトの確認のために使用される仮のテキストです
A week centric approach that focused on showing a high-level preview of each patient. It was seen as showing too much information ( like faces ) and it lacked letting employees easily know when a patient was coming in.

What are the design requirements that we must meet?
01
Patients must be able to complete the check in details on their own ( on their phone or a laptop )
02
The system must link directly to the website that they have so that employees won't need to learn much to access it.
03
この文章はデザインやレイアウトの確認のために使用される仮のテキストです
A gCal centric approach fixed the issue of not being able to see upcoming meetings, but it was difficult for a employee to know, at a glance, what CTAs they needed to click.
While this was a better overview for a doctor or business owner, it wasn't great for the day to day employees who needed to use it.

What are the design requirements that we must meet?
01
Patients must be able to complete the check in details on their own ( on their phone or a laptop )
02
The system must link directly to the website that they have so that employees won't need to learn much to access it.
03
この文章はデザインやレイアウトの確認のために使用される仮のテキストです
A gCal centric approach fixed the issue of not being able to see upcoming meetings, but it was difficult for a employee to know, at a glance, what CTAs they needed to click.
While this was a better overview for a doctor or business owner, it wasn't great for the day to day employees who needed to use it.
For the employees? Yes
The employee dashboard was designed in figma, coded in Webflow and launched with an easy to maintain Zapier custom plugin I built to automate the process of creating unique ids for each patient who joins.
Since it was coded with Webflow, they can make changes and edits to it without a developer using the Figma to Webflow plugin. It was designed and annotated with intention to help others understand what shouldn't be changed and why design choices were made.

We will send an email to each patient when the following CTAs are tapped.

Tapping the button will send an email to the patient to fill out their intake form at home.

Opening the email will let them click a link to visit a special page just for them to fill out their detailed personal intake survey.

After a patient clicks the link, they will be taken to a page similar to the enterpise page. Only difference is, they will only be able to fill out and submit their personal information.

They can access it from their desktop or mobile device as well

We also analyzed the survey page design, but generally it tested well



[Patient Books via Phone/Web]
↓
[Calendar View Created in Dashboard]
↓
[Auto Email Triggered 24h Before]
↓
[Patient Completes Survey via Custom Link]
↓
[Data Auto-Syncs to Patient Profile]
↓
[Doctor Reviews in Advance]
01
02
03
04
05
06
Inspired by military GPS vests, I designed Vestagogo—a Bluetooth-powered wearable that delivers navigational cues through vibration.
For the patients? Yes
Candidates will see a survey similar to the one we initially gave them but the biggest difference is we make it easy to verify that this survey is unique to them ( the name is attached in a semi-sensitive way ) and we provide a mobile flexible way to see the same details. Employees can also fill it out manually while also uploading with QR codes or uploading past documentation from past medical history.
Since users are going to be able to fill this out on their own from their email, we can be sure that the check in process will be dramatically faster since it won't be done in the clinic.

Before Implementation (January 2025):
After Implementation (February 2025):
Patient behavior shift:
Methodology: Lean UX